NC4 Case Study
Working Dog Development
North Central Climate Change Coalition
Overview:
- Lead Web Developer
- Researched and implemented backend (Wagtail, Django based CMS)
- Graphic, logo, and web design
- Front end web development using CSS and vanilla JavaScript
The Project
A good friend of mine, whom I'd I previously collaborated with on community building projects, connected me with North Central Climate Change Coalition. The non-profit needed a volunteer web developer to help them out with their website. Eager to do what I can to combat climate change, I took on the role. My first task as their web developer was to move away from their current platform, Squarespace. My reasoning was simple - I could host their website on a VPS for much cheaper than a Squarespace monthly subscription. The other benefit was the control I'd gain over the look and feel of the project.
Graphic Design
Once that was decided, my next task was to start designing for them. The group did not have a logo or any other graphical assets. I started with the logo, and from the logo move on to designing their website using penpot.
Below you can see some of the process. We have an initial, loose drawing of a
logo.

The logo is then refined, with consideration taken into how it looks and
feels with a chosen typeface. We also have two versions of the logo, the regular
logo and a "mini" logo with less detail for the more cramped spaces.

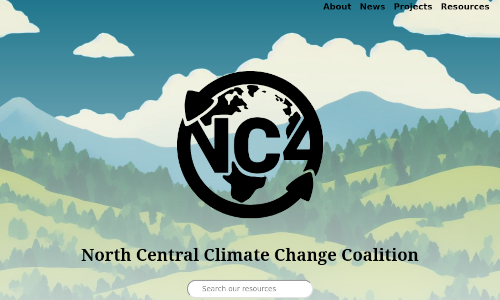
Once the logo was complete, I moved onto designing the website. One interesting
aspect of this part of the process was learning to use AI to generate graphical
assets. All of the background images were generated using AI, particularly the
Stable Diffusion model.

Programming
Once the design was done, it was time to move onto programming. When it comes to programming, I'm the most comfortable with Python. In the past, I'd worked with the Flask microframework, and while that is my favorite this time I figured I'd try the batteries included Django. While Django comes with a built in admin interface, I wanted something friendlier for the other volunteers who might need to use the website, so I chose the Wagtail CMS.
Paralax effect
For the main "hero" image, I knew I wanted to add a subtle parallax effect to
wow the attentive user, but I also didn't want the effect to be distracting.

To create the effect, I separated the background, midground, and foreground of the image. I then created 3 divs for each part of the image, and set the background of the divs to the respective image. I then used the CSS transform property to place each element in "space" in relation to where they're supposed to be to each other - that is, the clouds, the farthest away, had a translateZ property of -4.5px, and scale to 1.5. This means the image is 4.5 pixels behind our default plane, z=0. It took a little bit of playing to get the scale right, but basically I needed to scale up the image because since it was pushed further back from our default plane, it shrunk a bit leaving unseemly gaps in the overall artwork. I also set the z-index to -3, to ensure it would appear underneath the other layers of the image. The CSS for the clouds, as well as the rest of the layers of the image, looked like:
#clouds {
background: url('images/clouds.png');
background-repeat: no-repeat;
background-size: cover;
transform: translateZ(-4.5px) scale(1.5);
z-index: -3;
}
#mountain {
background: url('images/mountain.png');
background-repeat: no-repeat;
background-size: cover;
transform: translateZ(-1px) scale(1.1);
z-index: -2;
}
#foreground {
background: url('images/foreground.png');
background-repeat: no-repeat;
background-size: cover;
transform: translateZ(0px) scale(1);
z-index: -1;
}
Using CSS, I also added a gradient overlay to the image container, the #masthead so that it transitions into the content nicely.
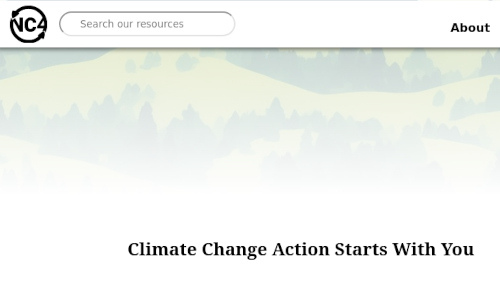
Dropdown menu and search bar
I also sprinkled in a little bit of JavaScript to add some nice touches. We have
a search bar underneath the main logo - it was important to volunteers that the
website have a search feature so that as it grows, visitors can search through
our collected knowledge. Once a user starts to scroll, this search bar disappears
and a different one pops up at the top of the page, the navigation menu.

This is so that at any moment and location in our website, a visitor can access the search bar without having to return to the main page. The JavaScript of the drop down nav menu, with the search bar, is below:
document.addEventListener('DOMContentLoaded', function() {
let wrapper = document.getElementById('wrapper');
function scrollFunction() {
let navbg = document.getElementById('nav-bg');
let search = document.getElementById('search_bar_index');
if (navbg && search) {
if (wrapper.scrollTop > 200) {
// Smaller logo and masthead on scroll
navbg.classList.add('scroll');
search.classList.add('hide');
} else {
navbg.classList.remove('scroll');
search.classList.remove('hide');
}
}
}
if (wrapper) {
wrapper.addEventListener('scroll', scrollFunction);
}
let hamburgerMenu = document.getElementById('hamburger-menu');
let navBar = document.getElementById('nav-bar');
if (hamburgerMenu && navBar) {
hamburgerMenu.addEventListener('click', function() {
navBar.classList.toggle('active');
});
}
});
Future and Take-aways:
At this stage in the project, there are a few take aways I'd like to note. The first is that, while Django and Wagtail seem great, they may have been overkill for this project. The overall volunteer count of the organization is small, and besides myself, there are no other contributors to the website. If I had to rewrite the project, I'd just go with a static website, using perhaps an SSG like Pelican. This way, if there are contributors, they could write their article in the Markdown format and I generate a new build. This method would allow for great automation using GitHub workflows, and makes it even simpler for me to get, write some CSS or vanilla JS, and make visual updates and changes. It also eliminates any need for authorization or different users, making the website safe all around and even cheaper to host. Most of my web projects are made this way - an SSG, and good ol' HTML, CSS, and JavaScript.
Speaking of JavaScript, one requested feature is a "badge" feature. The idea of the feature is that it displays members of the NC4 in a more interactive and dynamic way. This feature is still ways away, but will most likely be implemented using SVG's for the different towns and cities in the NC4 region, and JavaScript to interact with these SVG's and have them pop up. Other tools were considered, like Leaflet JS, but at this point I'm opting for the SVG method because Leaflet seems like overkill. That tool is better suited for maps that need to be more interactive and function as maps, whereas the SVG method will be great for showing, in a flashy way, who the members of NC4 are while limiting complexity.